Thuật ngữ ngành thiết kế đồ họa các designer nên biết
Thiết kế đồ họa hiện nay đang là một ngành vô cùng hot của giới trẻ. Chỉ cần bạn có đam mê, là bạn sẽ làm được. Với một người mới bắt tay vào nghề thiết kế đồ họa, thì chắc hẳn nhìn những thuật ngữ trong ngành bạn đã cảm thấy cực kỳ đau đầu. Nhưng thật ra, đó mới chỉ là những thuật ngữ cơ bản cho ngành thiết kế đồ họa thôi. Chúng ta còn được tìm hiểu rất nhiều các thuật ngữ khác khi bước sâu vào nghề đấy. Sau đây, Pisee xin gưới thiệu với các bạn 20 Thuật ngữ ngành thiết kế đồ họa các designer chúng ta nên biết nhé
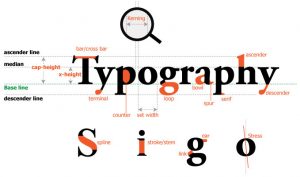
1. Typography

Nghệ thuật sắp đặt chữ, typography, là cách sắp xếp các chữ cái theo một cách bắt mắt nhất nhưng vẫn dễ đọc. Typography là cách mà những nhà thiết kế đồ họa sử dụng để thu hút người đọc và truyền tải ý tưởng bằng cách sử dụng nhiều kiểu chữ khác nhau và sắp đặt chúng theo một cách hài hòa nhưng vẫn hết sức độc đáo.
Typography là cách mà những nhà thiết kế đồ họa sử dụng để thu hút người đọc và truyền tải ý tưởng Typography là cách mà những nhà thiết kế đồ họa sử dụng để thu hút người đọc và truyền tải ý tưởng
2. Body Copy
Là phần văn bản chính trong mỗi thiết kế hay các bản in ấn; body copy có thể là nội dung của một website, một cuốn sách, hay chính là những dòng chữ bạn đang đọc. Tất cả được định nghĩa chung là body copy.
3. Watermark
Phần dấu mờ hiện trên giấy/bản vẽ/hình ảnh với mục đích đóng dấu bản quyền và tránh việc bị các cá nhân khác sao chép và sử dụng với mục đích riêng mà không xin phép.
4. Descender
Được định nghĩa đơn giản là đường gióng ngang phần bên dưới cuối cùng của các chữ. Ví du như đuôi móc của chữ “g”, “j”, “p”…
5. Alignment
Là việc điều chỉnh vị trí của các dòng chữ hay hình ảnh Canh trái – canh giữa – canh phải – canh đều hai bênCanh trái – canh giữa – canh phải – canh đều hai bên
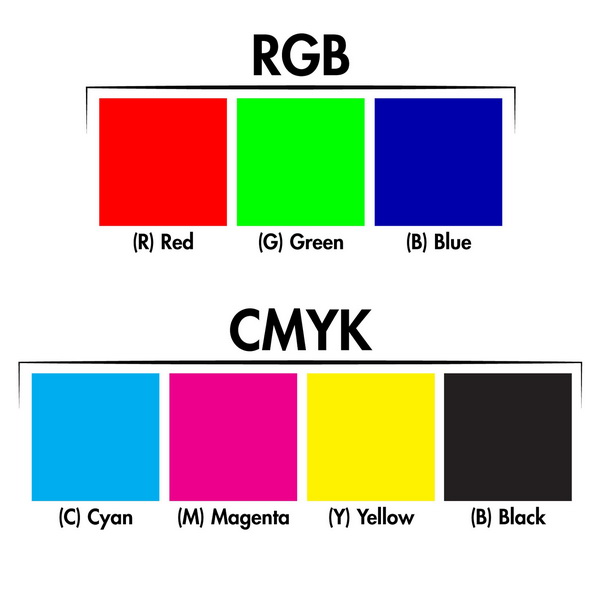
6. RGB

RGB là từ viết tắt tiếng Anh của cơ chế hệ màu cộng, thường được sử dụng để hiển thị màu trên các màn hình máy tính, TV và những thiết bị điện tử khác… RGB bao gồm các màu Đỏ, Xanh lá và Xanh lam
7. Pantone
Pantone LLC là một cơ quan màu sắc nổi tiếng thế giới. Hệ thống màu Pantone là một hệ thống màu sắc quy chuẩn được sử dụng trong in ấn. Mỗi màu Pantone đều sẽ được đánh mã, giúp việc định dạng để sử dụng hoặc liên hệ đến dễ dàng hơn.
8. Color theory
Là học thuyết về việc từng màu sắc khiến con người cảm thấy và phản ứng như thế nào. Mỗi màu sắc đều tượng trưng cho một sắc thái tình cảm của con người, ví dụ như chúng ta thường liên tưởng màu xanh dương đến sự tin tưởng và tin cậy. Có lẽ chính vì thế mà khá nhiều các tập đoàn lớn đã chọn màu sắc này để thiết kế logo và làm thương hiệu.
9. Gradient
Gradient có thể hiểu là việc tô chuyển màu cho một thiết kế. Cò 2 dạng tô chuyển màu phổ biến nhất bao gồm 1. Mỗi màu sẽ nằm ở phía đối ngịch nhau trong cùng 1 khung hình (linear gradient) và 2. Một màu sẽ nằm ở vị trí trung tâm, các màu khác sẽ bao xung quanh nó (radial gradient)
10. Opacity
Opacity là một thuộc tính của phần mềm thiết kế đồ họa photoshop, quy định độ trong suốt của hình ảnh hoặc một nền màu nào đó.
Opacity quy định độ trong suốt của hình ảnh hoặc một nền màu nào đóOpacity quy định độ trong suốt của hình ảnh hoặc một nền màu nào đó
11. Resolution
Resolution (độ phân giải) là lượng phần tử mà một bức ảnh có. Nói một cách dễ hiểu, độ phân giải càng cao, hình ảnh của bạn càng đẹp và rõ nét. Những bức ảnh càng mờ chứng tỏ độ phân giải của chúng càng thấp.
12. Contrast
Sự khác biệt về độ sáng tối của màu sắc trên hình ảnh – Contrast (độ tương phản)
13. Saturation
Saturation được định nghĩa là độ bão hòa màu. Màu sắc có độ saturation thấp sẽ trở nên nhạt nhòa hơn và có phần mờ ảo. Ngược lại, những màu có độ saturation cao là những màu rực rỡ và nổi bật hơn.
14. Stock photo
Những hình ảnh chất lượng cao, được canh chụp chuyên nghiệp theo từng chủ đề khác nhau và người dùng được phép tải để sử dụng miễn phí được gọi là stock photo. Stock photo được tải về và sử dụng rộng rãi trong các sản phẩm thiết kế đồ họa.
15. Rule of thirds
Rule of Thirds, quy tắc 1/3, là nguyên tắc căn bản rất cần thiết khi sắp xếp một cách hợp lý để làm nổi bật chủ thế đó trong một thiết kế ảnh được phân chia bằng 2 đường thẳng đứng và 2 đường thẳng ngang.
16. Brand identity
Brand identity – bộ nhận diện thương hiệu là tập hợp những thiết kế thể hiện thương hiệu qua hình ảnh, thể hiện được giá trị và nội dung của công ty. Một bộ nhận diện thương hiệu bao gồm logo, danh thiếp, letterheads, đồng phục hoặc các thiết kế mẫu mã hàng hóa…
17. Grid
Trong thiết kế đồ họa, lưới (grid) là một công cụ dùng để đặt và sắp xếp các yếu tố đồ họa như văn bản và hình ảnh.
18. Vector
Là hình vẽ bằng tay với máy tính, được kết hợp bởi những dấu chấm để tạo ra những đường thẳng và đường cong
Vector được hình thành từ sự kết hợp những dấu chấm nhằm tạo ra những đường thẳng và đường congVector được hình thành từ sự kết hợp những dấu chấm nhằm tạo ra những đường thẳng và đường cong
19. Texture
Khi nhắc đến thiết kế, bạn có thể liên tưởng texture là phần bề mặt của một thiết kế. Nó có thể gồ ghề như vân gỗ, hay bóng như kim loại và mịn như da…
20. Lorem ipsum
Còn hay gọi là “chữ giả”, lorem ipsum được sử dụng để thay thế cho các phần nội dung chính của thiết kế khi chúng chưa được chuẩn bị sẵn sàng. Sử dụng “chữ giả” để người nhìn có thể hình dung được một thiết kế sẽ có hình dáng như thế nào khi phần nội dung thật được đặt vào sau đó.













